
Andererseits kann der Webserver in dynamischen Webseiten die HTML-Seite nicht direkt mit der Antwort senden. Es ruft ein Programm auf, das sich auf seiner Festplatte befindet, um auf die Datenbank zuzugreifen, und die Transaktionsverarbeitung wird ebenfalls ausgeführt.
Vergleichstabelle
| Basis zum Vergleich | Statische Webseiten | Dynamische Webseiten |
|---|---|---|
| Basic | Statische Webseiten bleiben so lange erhalten, bis jemand sie manuell ändert. | Dynamische Webseiten sind verhaltensorientiert und können unterscheidende Inhalte für verschiedene Besucher erzeugen. |
| Komplexität | Einfach zu gestalten | Kompliziert zu konstruieren. |
| Anwendungs- und Web-Sprachen zum Erstellen von Webseiten | HTML, JavaScript, CSS usw. | CGI, AJAX, ASP, ASP.NET usw. |
| Information ändern | Kommt selten vor | Häufig |
| Ladezeit der Seite | Weniger vergleichsweise | Mehr |
| Verwendung der Datenbank | Verwendet keine Datenbanken | Eine Datenbank wird verwendet. |
Definition statischer Webseiten
Statische Webseiten sind einfach und in der HTML-Sprache geschrieben und auf einem Webserver gespeichert. Immer, wenn der Server eine Anforderung bezüglich einer Webseite erhält, sendet er eine Antwort zusammen mit der angeforderten Webseite an den Client, ohne zusätzliche Verarbeitung auszuführen. Sie sucht diese Seite einfach auf ihrer Festplatte, fügt HTTP-Header hinzu und antwortet mit einer HTTP-Antwort.

Definition dynamischer Webseiten
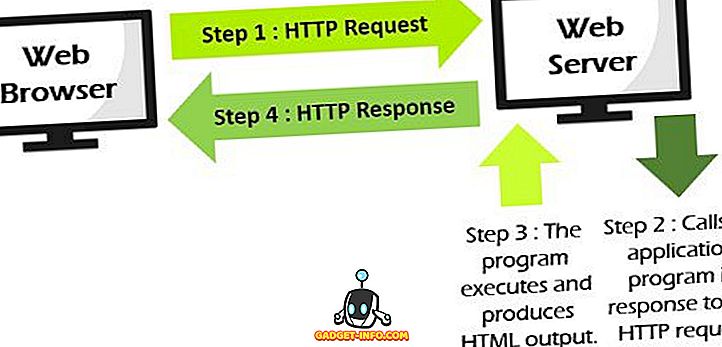
Dynamische Webseiten bieten eine Lösung für die statischen Webseiten. Der Inhalt der dynamischen Webseite kann je nach Anzahl der Parameter variieren. Da oben etwas anderes als das statische Webzeitalter beschrieben wird, wird nicht einfach nur eine HTML-Seite als Antwort gesendet. Der Webserver ruft ein Programm auf der Festplatte auf, das auf eine Datenbank zugreifen, Transaktionsprozeduren usw. ausführen kann. Wenn das Anwendungsprogramm eine HTML-Ausgabe erzeugt, die vom Webserver zum Erstellen einer HTTP-Antwort verwendet wird. Der Webserver sendet die so erzeugte HTTP-Antwort zurück an den Webbrowser.
Die dynamischen Webseiten werden verwendet, wenn sich die Informationen sehr häufig ändern, wie beispielsweise Aktienkurse, Wetterinformationen, Nachrichten und Sportaktualisierungen. Angenommen, eine Person muss die Webseite alle 10 Sekunden physisch ändern, um die letzte Aktualisierung der Aktienkurse anzuzeigen. Dies ist nicht praktikabel, um die HTML-Seiten häufig zu ändern. In diesem Fall kann eine dynamische Webseite verwendet werden.

Hauptunterschiede zwischen statischen und dynamischen Webseiten
- Statische Webseiten sind schwer zu ändern, da die Änderung an jedem Punkt manuell vorgenommen werden muss. Aus diesem Grund ändert sich der Inhalt nicht regelmäßig. Andererseits unterscheidet sich die Struktur dynamischer Seiten von statischen Webseiten, die Servercode enthalten, und ermöglicht es dem Server, bei jedem Laden der Seite mit demselben Quellcode eindeutigen Inhalt zu generieren.
- Die statische Webseite ist einfach zu erstellen, während dynamische Webseiten komplex zu konstruieren und zu entwerfen sind.
- Bei statischen Webseiten werden Technologien wie HTML, JavaScript, CSS usw. für den Aufbau verwendet. Im Gegensatz dazu werden dynamische Webseiten mit CGI (Common Gateway Interface) und Sprachen wie AJAX, ASP, PERL, PHP usw. erstellt, und zwar auf serverseitigen Skriptsprachen.
- Die statischen Webseiten zeigen bei jedem Besuch denselben Inhalt an, während sich der Seiteninhalt bei dynamischen Webseiten je nach Benutzer ändert.
- Grundlegende HTML-Seiten können mit weniger Zeitaufwand schnell geladen werden. Deshalb laden statische Webseiten in kürzerer Zeit. Umgekehrt dauert das Laden dynamischer Webseiten länger.
- Eine Datenbank wird am Server in einer dynamischen Webseite verwendet. Im Gegensatz dazu wird in einer statischen Webseite keine Datenbank verwendet.
Fazit
Um die Diskussion zusammenzufassen, ist das Anwendungsprogramm nicht an der statischen Webseite beteiligt, wohingegen die dynamische Webseite ein Anwendungsprogramm beinhaltet, das die verschiedenen Operationen ausführen kann. Statische und dynamische Webseiten müssen jedoch mithilfe des HTTP-Protokolls HTML-Inhalte an den Webbrowser zurückgeben, um sie interpretieren und im Browser anzeigen zu können.