
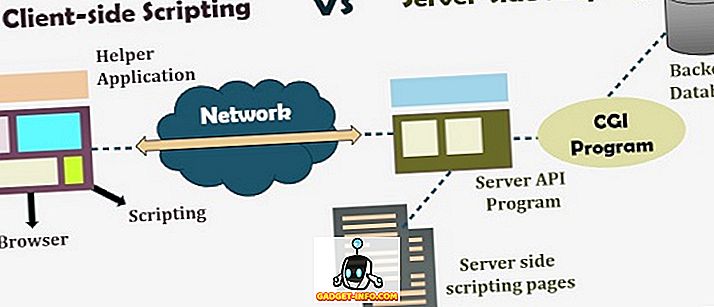
Ein Skript besteht im Allgemeinen aus einer Reihe von Programmen oder Anweisungen, die in anderen Programmen oder Anwendungen ausgeführt werden müssen. Wie wir wissen, funktioniert das Web in einer Client-Server-Umgebung. Das clientseitige Skript führt den Code auf der Clientseite aus, der für die Benutzer sichtbar ist, während auf der Serverseite ein serverseitiges Skript ausgeführt wird, das die Benutzer nicht sehen können.
Vergleichstabelle
| Basis zum Vergleich | Serverseitige Skripterstellung | Client-seitiges Scripting |
|---|---|---|
| Basic | Funktioniert im Backend, das auf der Client-Seite nicht sichtbar sein konnte. | Arbeiten am Frontend und Skript sind unter den Benutzern sichtbar. |
| wird bearbeitet | Erfordert Serverinteraktion. | Benötigt keine Interaktion mit dem Server. |
| Beteiligte Sprachen | PHP, ASP.net, Ruby on Rails, ColdFusion, Python usw. | HTML, CSS, JavaScript usw. |
| Beeinflussen | Konnte die Webseiten effektiv anpassen und dynamische Webseiten bereitstellen. | Kann die Belastung des Servers reduzieren. |
| Sicherheit | Relativ sicher | Unsicher |
Definition von serverseitiger Skripterstellung
Serverseitiges Scripting ist eine Technik zum Programmieren zur Erzeugung des Codes, auf dem Software auf dem Server ausgeführt werden kann. In einfachen Worten: Scripting oder Programmierung, die auf dem Webserver ausgeführt werden kann, wird als serverseitiges Scripting bezeichnet. Die Vorgänge wie das Anpassen einer Website, die dynamische Änderung des Website-Inhalts, die Antwortgenerierung auf Benutzeranfragen, der Zugriff auf die Datenbank usw. werden auf der Serverseite ausgeführt.
Das serverseitige Scripting baut eine Kommunikationsverbindung zwischen einem Server und einem Client (Benutzer) auf. Früher wird das serverseitige Scripting durch die CGI- Scripts (Common Gateway Interface) implementiert. Das CGI wurde entwickelt, um die Skripts von Programmiersprachen wie C ++ oder Perl auf den Websites auszuführen.
Die Serverseite besteht aus drei Teilen: Server, Datenbank, APIs und Back-End-Websoftware, die von der serverseitigen Skriptsprache entwickelt wurde. Wenn ein Browser eine Seite an den Server sendet, die aus serverseitigen Skripts besteht, verarbeitet der Webserver das Skript, bevor die Seite an den Browser geliefert wird. Hier könnte die Verarbeitung eines Skripts das Extrahieren von Informationen aus einer Datenbank einschließen, einfache Berechnungen durchführen oder den geeigneten Inhalt auswählen, der auf der Client-Seite angezeigt werden soll. Das Skript wird gerade verarbeitet und die Ausgabe wird an den Browser gesendet. Der Webserver abstrahiert die Skripts vom Endbenutzer bis zur Bereitstellung des Inhalts, wodurch die Daten und der Quellcode sicherer werden.
Serverseitige Skriptsprachen:
Nach dem Aufkommen von CGI wurden mehrere Programmiersprachen wie PHP, Python, Ruby, ColdFusion, C #, Java, C ++ usw. für serverseitige Skripterstellung entwickelt, von denen einige im Folgenden beschrieben werden:
PHP: Dies ist die am weitesten verbreitete serverseitige Sprache, die im Web zum Extrahieren und Bearbeiten von Informationen in der Datenbank entwickelt wurde. Die Sprache wird in Verbindung mit der SQL-Sprache für die Datenbank verwendet. Es wird in Facebook, WordPress und Wikipedia verwendet.
Python: Die Sprache ist schnell und enthält kürzeren Code. Es ist gut für Anfänger, da es sich auf die Lesbarkeit und Einfachheit des Codes konzentriert. Python funktioniert gut in der objektorientierten Umgebung und wird in berühmten Websites wie Youtube, Google usw. verwendet.
Ruby: Es enthält eine komplexe Logik, die das Back-End mit einem Datenbankdienstprogramm paketiert, das auch von PHP und SQL bereitgestellt werden kann.
Definition von clientseitiger Skripterstellung
Mit clientseitigen Skripts wird ein Code generiert, der auf der Client-Seite (Browser) ausgeführt werden kann, ohne dass die serverseitige Verarbeitung erforderlich ist. Grundsätzlich werden diese Arten von Skripten in ein HTML-Dokument eingefügt. Das clientseitige Scripting kann verwendet werden, um das Formular des Benutzers vor dem Absenden auf Fehler zu überprüfen und den Inhalt entsprechend der Benutzereingabe zu ändern. Wie ich bereits erwähnt habe, benötigt das Web drei Elemente, nämlich Client, Datenbank und Server.
Das effektive clientseitige Scripting kann die Serverlast erheblich reduzieren. Es ist so konzipiert, dass es als Skriptsprache mit einem Webbrowser als Hostprogramm ausgeführt wird. Wenn ein Benutzer beispielsweise über einen Browser eine Webseite an den Server anfordert, werden HTML und CSS nur als Text gesendet, und der Browser interpretiert den Webinhalt auf der Client-Seite und rendert ihn.
Clientseitige Skriptsprachen:
HTML : Es sind die grundlegenden Bausteine der Webprogrammierung, die der Website den Rahmen geben. Es beschreibt die Anordnung des Inhalts.
CSS : CSS bietet die Möglichkeit, grafische Elemente zu entwerfen, die das Erscheinungsbild der Webanwendung attraktiver machen.
JavaScript : Es ist auch eine clientseitige Skriptsprache, die im Wesentlichen für den jeweiligen Zweck entwickelt wurde. Derzeit werden jedoch verschiedene JavaScript-Frameworks als serverseitige Skripttechnologie verwendet.
Hauptunterschiede zwischen serverseitiger und clientseitiger Skripterstellung
- Serverseitiges Scripting wird im Backend verwendet, wo der Quellcode auf der Clientseite (Browser) nicht angezeigt oder verborgen werden kann. Auf der anderen Seite wird clientseitiges Scripting am Frontend verwendet, das Benutzer vom Browser aus sehen können.
- Wenn ein serverseitiges Skript verarbeitet wird, kommuniziert es mit dem Server. Im Gegensatz dazu erfordert das clientseitige Scripting keine Serverinteraktion.
- Die clientseitige Skriptsprache umfasst Sprachen wie HTML, CSS und JavaScript. Im Gegensatz dazu Programmiersprachen wie PHP, ASP.net, Ruby, ColdFusion, Python, C #, Java, C ++ usw.
- Serverseitiges Scripting ist nützlich, um die Webseiten anzupassen und die dynamischen Änderungen in den Websites zu implementieren. Umgekehrt kann das clientseitige Skript die Belastung des Servers effektiv minimieren.
- Serverseitige Skripts sind sicherer als clientseitige Skripts, da die serverseitigen Skripts normalerweise vom Client aus verborgen werden, während für die Benutzer ein clientseitiges Skript sichtbar ist.
Fazit
Client-seitiges Scripting und serverseitiges Scripting arbeiten koordiniert miteinander. Beide Skripttechniken sind jedoch sehr unterschiedlich, wobei das clientseitige Scripting die Benutzeroberfläche der Webanwendung oder Website attraktiver und funktionaler gestaltet. Umgekehrt konzentriert sich serverseitige Skripterstellung auf die Datenzugriffsmethoden, Fehlerbehandlung und schnelle Verarbeitung usw.